SSH Using VS Code: Difference between revisions
No edit summary |
"VSCode" changed to "VS Code |
||
| Line 1: | Line 1: | ||
This guide will walk you through the process of using SSH in Visual Studio Code (VS Code) to remotely connect to HiPerGator, using an SSH key. To use VS Code from a terminal, see [https://help.rc.ufl.edu/doc/ | This guide will walk you through the process of using SSH in Visual Studio Code (VS Code) to remotely connect to HiPerGator, using an SSH key. To use VS Code from a terminal, see [https://help.rc.ufl.edu/doc/VS_Code_Remote_Development VS Code Remote Development] | ||
__NOTOC__ | __NOTOC__ | ||
You can install | You can install VS Code at [https://code.visualstudio.com/ this page.] | ||
==Step 1: Install the Remote Development extension== | ==Step 1: Install the Remote Development extension== | ||
The first step is to install the "Remote Development" extension in VS Code, which can be done [https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-ssh here]. | The first step is to install the "Remote Development" extension in VS Code, which can be done [https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-ssh here]. | ||
| Line 10: | Line 10: | ||
{{Note|'''Never share your private ssh keys''' even with Support staff. Your private ssh key works as your password and it must be kept in a non-shareable space.|warn}} | {{Note|'''Never share your private ssh keys''' even with Support staff. Your private ssh key works as your password and it must be kept in a non-shareable space.|warn}} | ||
Next, you'll need to configure the SSH key that you [https://help.rc.ufl.edu/doc/Using_SSH_Keys_To_Access_HPG#Create_SSH_Keys created earlier]. To do this, follow these steps: | Next, you'll need to configure the SSH key that you [https://help.rc.ufl.edu/doc/Using_SSH_Keys_To_Access_HPG#Create_SSH_Keys created earlier]. To do this, follow these steps: | ||
#In | #In VS Code, press Ctrl + Shift + P (Windows) or Command + Shift + P (Mac) to open the command palette | ||
#Type "Remote-SSH: Open Configuration File..." and select it from the list | #Type "Remote-SSH: Open Configuration File..." and select it from the list | ||
#If you have not used the Remote Development extension before, you will be prompted to choose a "Connection Type". Choose "SSH". | #If you have not used the Remote Development extension before, you will be prompted to choose a "Connection Type". Choose "SSH". | ||
| Line 25: | Line 25: | ||
#If prompted, enter your SSH key passphrase. | #If prompted, enter your SSH key passphrase. | ||
#You will need to select the details button in the button right. This will let you authenticate with Duo. | #You will need to select the details button in the button right. This will let you authenticate with Duo. | ||
#Wait for the connection to be established. This may take a few seconds. When you're connected you will see a blue box in the bottom left corner of the | #Wait for the connection to be established. This may take a few seconds. When you're connected you will see a blue box in the bottom left corner of the VS Code window with the text "SSH: hpg". | ||
#Visual Studio Code will connect to the remote server via SSH and open a new window in which you can edit files and run commands on the server. If a new window doesn't open automatically, you can open a new Terminal window, which should show that you're connected to a login node. | #Visual Studio Code will connect to the remote server via SSH and open a new window in which you can edit files and run commands on the server. If a new window doesn't open automatically, you can open a new Terminal window, which should show that you're connected to a login node. | ||
| Line 32: | Line 32: | ||
==Step 5: Submit your jobs== | ==Step 5: Submit your jobs== | ||
While | While VS Code can be very convenient for viewing and editing files, the login node you are automatically connected to is not built for running jobs. Make sure you instead submit your jobs and connect to them. | ||
Revision as of 20:31, 30 January 2024
This guide will walk you through the process of using SSH in Visual Studio Code (VS Code) to remotely connect to HiPerGator, using an SSH key. To use VS Code from a terminal, see VS Code Remote Development
You can install VS Code at this page.
Step 1: Install the Remote Development extension
The first step is to install the "Remote Development" extension in VS Code, which can be done here.
Reload if necessary after it finishes installing.
Step 2: Configure the SSH key
Next, you'll need to configure the SSH key that you created earlier. To do this, follow these steps:
- In VS Code, press Ctrl + Shift + P (Windows) or Command + Shift + P (Mac) to open the command palette
- Type "Remote-SSH: Open Configuration File..." and select it from the list
- If you have not used the Remote Development extension before, you will be prompted to choose a "Connection Type". Choose "SSH".
- This will open a file called "ssh_config". Scroll down to the "Host" section and add lines mentioned in SSH Configuration if you haven't already.
- Save the file and close it.
Step 3: Connect to the remote server

Now that your SSH key is configured, you can connect to HPG using VS Code. To do this, follow these steps:
- Press Ctrl + Shift + P (Windows) or Command + Shift + P (Mac) to open the command palette
- Type "Remote-SSH: Connect to Host..." and select it from the list
- Select hpg from the list of hosts (the name you specified in the "Host" section of your ssh_config file)
- If this is the first time you're connecting to the server, you'll be prompted to confirm the server's fingerprint. Select "Yes" to continue.
- If prompted, enter your SSH key passphrase.
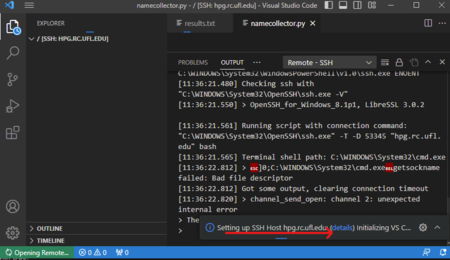
- You will need to select the details button in the button right. This will let you authenticate with Duo.
- Wait for the connection to be established. This may take a few seconds. When you're connected you will see a blue box in the bottom left corner of the VS Code window with the text "SSH: hpg".
- Visual Studio Code will connect to the remote server via SSH and open a new window in which you can edit files and run commands on the server. If a new window doesn't open automatically, you can open a new Terminal window, which should show that you're connected to a login node.
Step 4: Open a Remote Workspace
Once connected to the remote machine, you can open a remote workspace by clicking on the "Open Folder" button in the Remote Explorer panel and selecting a folder on the remote machine.
Step 5: Submit your jobs
While VS Code can be very convenient for viewing and editing files, the login node you are automatically connected to is not built for running jobs. Make sure you instead submit your jobs and connect to them.